آ
Sublime Text 2 ن½؟用ه؟ƒه¾—
ن¸€م€پ ه‰چ言
ن½œن¸؛ن¸€ن¸ھه‰چ端,وœ‰ن¸€و¬¾ه¥½çڑ„ه¼€هڈ‘هˆ©ه™¨وک¯ه؟…ن¸چهڈ¯ه°‘çڑ„,editplusم€پnotepad++都وک¯ن¸چé”™çڑ„ه·¥ه…·ï¼Œن½“积轻ه·§ï¼Œهگ¯هٹ¨è؟…é€ں(dwه¤ھوµ®è‚؟ن؛†ï¼‰م€‚وœ€è؟‘,هڈˆوœ‰ن¸€و¬¾و–°çڑ„编辑ه™¨è¯ç”ں,ه¸هچ·ه‰چ端界,وƒ¹ه¾—و— و•°ه–œçˆ±ï¼Œن¸چه°‘ه‰چ端erç؛·ç؛·وٹ›ه¼ƒç”¨ن؛†و•°ه¹´çڑ„“ن¼™ن¼´â€ï¼Œوٹ•ه…¥ن؛†ه¥¹çڑ„و€€وٹ±â€”—Sublime Text2م€‚Sublime Text2وک¯ن¸€و¬¾è·¨ه¹³هڈ°çڑ„编辑ه™¨ï¼Œه†چن¹ںن¸چ用ن¸؛وچ¢ه¹³هڈ°è€Œو‰¾ن¸چهˆ°هگˆé€‚çڑ„م€پç†ںو‚‰çڑ„编辑ه™¨و‹…ه؟§ن؛†م€‚ç›®ه‰چ,è؟کوک¯beta版ن¸ï¼Œن¸چè؟‡هٹں能ه·²ç»ڈه¾ˆه¼؛ه¤§ن؛†ï¼Œو›´و–°ن¹ںه¾ˆه؟«ï¼Œç›®ه‰چوœ€و–°وک¯bulid2181م€‚ST2ن¸چوک¯ه…چè´¹çڑ„,ن½†هڈ¯ن»¥و°¸ن¹…ه…چè´¹ن½؟用,هڈھوک¯هœ¨ن؟هکçڑ„و—¶ه€™ï¼Œهپ¶ه°”ن¼ڑه¼¹ه‡؛è¦پن½ è´ن¹°و³¨ه†Œçڑ„ه¯¹è¯و،†ï¼Œن»…و¤è€Œه·²م€‚ه®ک网هœ°ه€ï¼ڑhttp://www.sublimetext.com/2م€‚
ن؛Œم€پ هٹں能
Sublime Text2 وک¯ن¸€و¬¾ه…·وœ‰ن»£ç پé«کن؛®م€پè¯و³•وڈگç¤؛م€پè‡ھهٹ¨ه®Œوˆگن¸”هڈچه؛”ه؟«é€ںçڑ„编辑ه™¨è½¯ن»¶ï¼Œن¸چن»…ه…·وœ‰هچژن¸½çڑ„ç•Œé¢ï¼Œè؟کو”¯وŒپوڈ’ن»¶و‰©ه±•وœ؛هˆ¶ï¼Œç”¨ه¥¹و¥ه†™ن»£ç پ,ç»ه¯¹وک¯ن¸€ç§چن؛«هڈ—م€‚
ç•Œé¢
ه…ˆçœ‹ن¸‹ST2çڑ„ç•Œé¢ï¼ڑ
l ن»ژن¸ٹهˆ°ن¸‹ï¼ڑو ‡é¢کو ڈ↓èڈœهچ•و ڈ↓tabوژ§هˆ¶و ڈ↓编辑هŒ؛↓çٹ¶و€پو ڈï¼›
l ن»ژهپڑهˆ°هڈ³ï¼ڑهˆ†هˆ«وک¯è¾¹و ڈ(هڈ¯ه…³é—)→编辑هŒ؛→MiniMap
èڈœهچ•و ڈ
هگ„ç§چه‘½ن»¤ï¼Œهگ„ç§چ设置م€‚
Tabو ڈ
ه¾ˆه¤ڑ编辑ه™¨éƒ½وœ‰çڑ„,ه¦‚وœو–‡ن»¶ç¼–辑è؟‡وœھن؟هک,هڈ³ن¸ٹ角وœ‰ن¸ھه°ڈهœ†ç‚¹وڈگç¤؛ن؟هک,ه¦‚وœوœھن؟هکه…³ن؛†ن¹ںن¸چ用ه®³و€•ï¼ŒST2ه¾ˆè´´ه؟ƒï¼Œن¼ڑه¸®وˆ‘ن»¬è‡ھهٹ¨ن؟هکم€‚
编辑هŒ؛
è؟™وک¯وˆ‘ن»¬ن¸»è¦پçڑ„ه·¥ن½œهŒ؛هںں,ST2و”¯وŒپن»£ç پè‡ھهٹ¨ç¼©è؟›ï¼Œن»£ç پوٹکهڈ هٹں能م€‚
ن»‹ç»چه‡ ن¸ھه¸¸è§پçڑ„هٹں能ï¼ڑ
l è‡ھهٹ¨ه®Œوˆگï¼ڑè‡ھهٹ¨ه®Œوˆگçڑ„ه؟«وچ·é”®وک¯Tab,ه¦‚وœهœ¨htmlو–‡ن»¶ن¸ï¼Œè¾“ه…¥clوŒ‰ن¸‹tab,هچ³هڈ¯è‡ھهٹ¨è،¥ه…¨ن¸؛class=â€â€ï¼›هٹ ن¸ٹzencodingهگژ,و›´وک¯ه¦‚è™ژو·»ç؟¼ï¼Œهگژé¢ه†چ讲هˆ°
l ه¤ڑهˆ—编辑ï¼ڑوŒ‰ن½ڈctrl点ه‡»é¼ و ‡ï¼Œن¼ڑه‡؛çژ°ه¤ڑن¸ھé—ھçƒپçڑ„ه…‰و ‡ï¼Œè؟™و—¶هڈ¯هگŒو—¶ن؟®و”¹ه¤ڑه¤„
وˆ–者وŒ‰ن½ڈé¼ و ‡ن¸é”®و‹–و‹½ï¼Œ![clip_image006[5] clip_image006[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815366021.jpg)
l ن»£ç پو³¨é‡ٹهٹں能ï¼ڑctrl+/م€پctrl+shift+/هˆ†هˆ«وœھè،Œو³¨é‡ٹه’Œه—و³¨é‡ٹ,ه†چوŒ‰ن¸€ن¸‹ه°±èƒ½هژ»وژ‰و³¨é‡ٹ,ST2能ه¤ںè‡ھهٹ¨è¯†هˆ«وک¯htmlم€پcssè؟کوک¯jsو–‡ن»¶ï¼Œç»™ه‡؛ن¸چهگŒç±»ه‹çڑ„و³¨é‡ٹم€‚
l è،Œو“چن½œï¼ڑctrl+alt+↑م€پctrl+alt+↓هگ‘ن¸ٹوˆ–者هگ‘ن¸‹ن؛¤وچ¢ن¸¤è،Œï¼Œctrl+enter,ه…‰و ‡هگژوڈ’ه…¥ç©؛è،Œï¼Œctrl+d选و‹©ç›¸ن¼¼ï¼Œهڈ¯ن»¥هڈ‚考هگژé¢çڑ„ه؟«وچ·é”®هˆ—è،¨م€‚
l هڈ³é”®هٹں能ï¼ڑ
ه‰چ3ن¸ھ,ه¤§ه®¶éƒ½çں¥éپ“,第4ن¸ھ,show unsaved changes,وک¾ç¤؛وœھن؟هکçڑ„ن؟®و”¹ï¼Œç؛¢è‰²ه‡ڈهڈ·è،¨ç¤؛هˆ هژ»çڑ„ه†…ه®¹ï¼Œç»؟色هٹ هڈ·è،¨ç¤؛و–°ه¢çڑ„ه†…ه®¹
Open Containing Folder…,و‰“ه¼€هŒ…هگ«و¤و–‡ن»¶çڑ„و–‡ن»¶ه¤¹ï¼Œè؟™ن¸ھه¾ˆو–¹ن¾؟و‰¾هˆ°ç›¸ه…³çڑ„و–‡ن»¶
Copy File Path,ه¤چهˆ¶و–‡ن»¶è·¯ه¾„,و–¹ن¾؟وˆ‘ن»¬ه¤چهˆ¶è·¯ه¾„هˆ°وµڈ览ه™¨ن¸وں¥çœ‹
Auto-Format Tags on Selection و ¼ه¼ڈهŒ–选ن¸çڑ„و–‡و،£ï¼Œو–¹ن¾؟وˆ‘ن»¬و›´و¸…و™°çڑ„وں¥çœ‹ن»£ç پ结و„,虽然ST2وœ‰è‡ھهٹ¨ç¼©è؟›هٹں能,ن½†وک¯ه½“وˆ‘ن»¬ç²کè´´è؟›ن¸€و®µو²،وœ‰و ¼ه¼ڈهŒ–è؟‡çڑ„ن»£ç پ,ه°±éœ€è¦پè؟™ن¸ھ能ن؛†ï¼Œè؟™ن¸ھهٹں能è¦په®‰è£…ن؛†Tagè؟™ن¸ھوڈ’ن»¶و‰چن¼ڑه‡؛çژ°م€‚
l ن؛؛و€§هŒ–设è®،ï¼ڑST2虽然è؟کوک¯beta版ن¸ï¼Œن½†وک¯وœ‰ه¾ˆه¤ڑ设è®،细èٹ‚è؟کوک¯ه€¼ه¾—称èµçڑ„,و¯”ه¦‚点ه‡»ن¸€ن¸ھو ‡ç¾وˆ–者و‹¬ه¼§ï¼Œن¼ڑهœ¨èµ·ه§‹ه¤„وک¾ç¤؛ن¸‹هˆ’点ç؛؟,و–¹ن¾؟看و¸…ن»£ç پ结وœï¼Œو¯ڈن¸€ه±‚هµŒه¥—ن»£ç پ间都وœ‰ç«–ç؛؟,起هˆ°è§†è§‰è¾…هٹ©çڑ„ن½œç”¨م€‚
ن¸‰م€پ 设置
Sublime text2 هœ¨bulid2181هگژ,ه¯¹م€گ设置م€‘è؟›è،Œن؛†هگˆه¹¶ï¼Œçژ°هœ¨هڈھوœ‰ن¸¤ن¸ھ选é،¹ï¼Œهˆ†هˆ«وک¯ç³»ç»ں设置ه’Œه؟«وچ·é”®è®¾ç½®م€‚
ن¸€èˆ¬وˆ‘ن»¬ن؟®و”¹è®¾ç½®çڑ„è¯ï¼Œوœ€ه¥½ه¤چهˆ¶ه‡؛و¥هœ¨user里ن؟®و”¹ï¼Œن»¥ه…چن»¥هگژهچ‡ç؛§default被覆盖وژ‰م€‚
l Settingsï¼ڑهœ¨و¤و–‡ن»¶é‡Œï¼Œهڈ¯ن»¥ن؟®و”¹ه¾ˆه¤ڑن¸œè¥؟,و¯”ه¦‚ن¸»é¢ک,ه—ن½“,ه—هڈ·ï¼Œوک¯هگ¦وک¾ç¤؛è،Œهڈ·م€پè‡ھهٹ¨ç¼©è؟›م€پè‡ھهٹ¨ه®Œوˆگم€‚ه¾ˆه¤ڑ都é»ک认选ن¸ن؛†ï¼Œوˆ‘هڈ¦ه¤–ن؟®و”¹ن؛†ن¸¤ن¸ھهœ°و–¹ï¼ڑ
98è،Œâ€”—وک¾ç¤؛缩略ه›¾è¾¹و،†
101è،Œâ€”—ه…‰و ‡ه½“ه‰چè،Œé«کن؛®وک¾ç¤؛
وœ‰هٹ©ن؛ژوˆ‘ن»¬ه؟«é€ںو‰¾هˆ°ه…‰و ‡ن½چç½®م€‚
l Key Bindingsï¼ڑه؟«وچ·é”®è®¾ç½®ï¼ŒST2çڑ„ه؟«وچ·é”®ه¾ˆه¤ڑ,و”¹çڑ„و—¶ه€™و³¨و„ڈن¸چè¦پ覆盖ن؛†م€‚ه› ن¸؛ه؟«وچ·é”®ن¼—ه¤ڑ,و‰€ن»¥وœ‰ن¸‹é¢è؟™ç§چ组هگˆه؟«وچ·é”®ï¼Œه…ˆوŒ‰ن¸‹ctrl+k,و¾ه¼€k,ه†چوŒ‰ن¸‹jه°±هڈ¯ن»¥ه±•ه¼€ه…¨éƒ¨ن»£ç پن؛†م€‚
l ن¸»è¦په؟«وچ·é”®هˆ—è،¨
Ctrl+L 选و‹©و•´è،Œï¼ˆوŒ‰ن½ڈ-继ç»é€‰و‹©ن¸‹è،Œï¼‰
Ctrl+KK ن»ژه…‰و ‡ه¤„هˆ 除至è،Œه°¾
Ctrl+Shift+K هˆ 除و•´è،Œ
Ctrl+Shift+D ه¤چهˆ¶ه…‰و ‡و‰€هœ¨و•´è،Œï¼Œوڈ’ه…¥هœ¨è¯¥è،Œن¹‹ه‰چ
Ctrl+J هگˆه¹¶è،Œï¼ˆه·²é€‰و‹©éœ€è¦پهگˆه¹¶çڑ„ه¤ڑè،Œو—¶ï¼‰
Ctrl+KU و”¹ن¸؛ه¤§ه†™
Ctrl+KL و”¹ن¸؛ه°ڈه†™
Ctrl+D 选è¯چ (وŒ‰ن½ڈ-继ç»é€‰و‹©ن¸‹ن¸ھ相هگŒçڑ„ه—符ن¸²ï¼‰
Ctrl+M ه…‰و ‡ç§»هٹ¨è‡³و‹¬هڈ·ه†…ه¼€ه§‹وˆ–结وںçڑ„ن½چç½®
Ctrl+Shift+M 选و‹©و‹¬هڈ·ه†…çڑ„ه†…ه®¹ï¼ˆوŒ‰ن½ڈ-继ç»é€‰و‹©çˆ¶و‹¬هڈ·ï¼‰
Ctrl+/ و³¨é‡ٹو•´è،Œï¼ˆه¦‚ه·²é€‰و‹©ه†…ه®¹ï¼ŒهگŒâ€œCtrl+Shift+/â€و•ˆوœï¼‰
Ctrl+Shift+/ و³¨é‡ٹه·²é€‰و‹©ه†…ه®¹
Ctrl+Z و’¤é”€
Ctrl+Y وپ¢ه¤چو’¤é”€
Ctrl+M ه…‰و ‡è·³è‡³ه¯¹ه؛”çڑ„و‹¬هڈ·
Alt+. é—هگˆه½“ه‰چو ‡ç¾
Ctrl+Shift+A 选و‹©ه…‰و ‡ن½چ置父و ‡ç¾ه¯¹ه„؟
Ctrl+Shift+[ وٹکهڈ ن»£ç پ
Ctrl+Shift+] ه±•ه¼€ن»£ç پ
Ctrl+KT وٹکهڈ ه±و€§
Ctrl+K0 ه±•ه¼€و‰€وœ‰
Ctrl+U 软و’¤é”€
Ctrl+T è¯چن؛’وچ¢
Tab 缩è؟› è‡ھهٹ¨ه®Œوˆگ
Shift+Tab هژ»é™¤ç¼©è؟›
Ctrl+Shift+↑ ن¸ژن¸ٹè،Œن؛’وچ¢
Ctrl+Shift+↓ ن¸ژن¸‹è،Œن؛’وچ¢
Ctrl+K Backspace ن»ژه…‰و ‡ه¤„هˆ 除至è،Œé¦–
Ctrl+Enter ه…‰و ‡هگژوڈ’ه…¥è،Œ
Ctrl+Shift+Enter ه…‰و ‡ه‰چوڈ’ه…¥è،Œ
Ctrl+F2 设置ن¹¦ç¾
F2 ن¸‹ن¸€ن¸ھن¹¦ç¾
Shift+F2 ن¸ٹن¸€ن¸ھن¹¦ç¾
ه››م€پ و‰©ه±•
ST2وک¯و”¯وŒپوڈ’ن»¶و‰©ه±•çڑ„,首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦په®‰è£…Package Contro,ctrl+`è°ƒه‡؛ه‘½ن»¤è،Œه·¥ه…·ï¼Œè¾“ه…¥import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
ه›è½¦هچ³هڈ¯م€‚
点ه‡»Preferences→Package Control,وک¾ç¤؛ن»¥ن¸‹ه¼¹çھ—ï¼ڑ
n Disable Package ï¼ڑç¦پ用وڈ’ن»¶
n enable Package ï¼ڑهگ¯ç”¨وڈ’ن»¶
n Install Package ï¼ڑه®‰è£…وڈ’ن»¶
n List Package ï¼ڑوں¥çœ‹ه·²ه®‰è£…وڈ’ن»¶هˆ—è،¨
n Remove Package ï¼ڑ移除وڈ’ن»¶
n Upgrade Package ï¼ڑهچ‡ç؛§وڈ’ن»¶
وڈ’ن»¶وژ¨èچگï¼ڑ
ه·²ه®‰è£…وڈ’ن»¶هˆ—è،¨ï¼ڑ
l ZenCodingï¼ڑه‰چ端ه؟…ه¤‡ï¼Œه؟«é€ںه¼€هڈ‘HTML/CSS
输ه…¥ div.wrapper>div.header+div.main+div.footer وŒ‰ن¸‹Tab,立هˆ»هڈکوˆگ
وˆ–者وŒ‰ن¸‹ctrl+alt+enter,و؟€هڈ‘zencodingوژ§هˆ¶هڈ°ï¼Œهڈ¯çœ‹هˆ°و•´ن¸ھهٹ¨و€پçڑ„è؟‡ç¨‹م€‚
l JsFormat,و ¼ه¼ڈهŒ–jsن»£ç پ,è؟™ن¸ھوڈ’ن»¶ه¾ˆوœ‰ç”¨ï¼Œوˆ‘ن»¬وœ‰و—¶هœ¨ç½‘ن¸ٹ看هˆ°وںگن؛›و•ˆوœï¼Œوƒ³وں¥çœ‹وک¯و€ژن¹ˆه®çژ°çڑ„,ن½†وک¯ن»£ç پ被هژ‹ç¼©è؟‡ï¼Œه¾ˆéڑ¾éک…读,ن¸چ用و€•ï¼Œç”¨ST2و‰“ه¼€ï¼ŒوŒ‰ن¸‹ctrl+alt+5(è؟™وک¯وˆ‘设置çڑ„ه؟«وچ·é”®ï¼‰ï¼Œهچ³هڈ¯è®©ن»£ç پè؟کهژں,èژ«éوک¯و¦و—ن¸ه¤±ن¼ ه·²ن¹…çڑ„“è؟کوˆ‘é“é“و‹³â€م€‚
l Tag و ¼ه¼ڈهŒ–و ‡ç¾ï¼Œè®©ن¹±ن¸ƒه…«ç³ںçڑ„ن»£ç پ,ç¬é—´و•´é½گو¸…و™°م€‚
l BracketHighlighter,و‹¬ه¼§é«کن؛®وک¾ç¤؛
l Clipboard History,ه‰ھهˆ‡و؟هژ†هڈ²ï¼Œهڈ¯ن»¥ن؟هکه¤ڑن¸ھه¤چهˆ¶ن؟،وپ¯ï¼ŒوŒ‰ن¸‹ctrl+alt+v,هڈ¯ن»¥é€‰و‹©هژ†هڈ²ه‰ھهˆ‡و؟
l Goto-CSS-Declaration,跳转هˆ°cssو–‡ن»¶è¯¥classçڑ„ه£°وکژه¤„,و–¹ن¾؟ن؟®و”¹وں¥çœ‹ï¼Œه¦‚ه›¾ن¸‹و‰€ç¤؛,و³¨و„ڈه¯¹ه؛”çڑ„cssو–‡ن»¶è¦پهگŒو—¶و‰“ه¼€و‰چè،Œم€‚
l GotoRecent,و‰“ه¼€وœ€è؟‘çڑ„و–‡ن»¶ï¼Œç³»ç»ںوœ‰è؟™ن¸ھهٹں能,ن½†هڈھ能看وœ€è؟‘8ن¸ھ,وœ‰ç‚¹ن¸چ爽,وŒ‰ctrl+e,选و‹©هچ³هڈ¯م€‚
l SCSS,و”¯وŒپscssçڑ„è¯و³•é«کن؛®ï¼Œé‡Œé¢é™„ه¸¦ن؛†ه¥½ه¤ڑCSS Snippet,و— è®؛çژ°ç”¨وˆ–者و”¹é€ وˆگ,都هڈ¯èٹ‚çœپن¸چه°‘و—¶é—´م€‚
è؟کوœ‰ه¾ˆه¤ڑوڈ’ن»¶ï¼Œjqueryè¯و³•وڈگç¤؛,jsHintç‰ç‰م€‚
ن؛”م€پ 结è¯
و€»è€Œè¨€ن¹‹ï¼ŒSublime Text2وک¯ن¸€و¬¾ن¸چé”™çڑ„ن»£ç پç¼–ه†™ه·¥ه…·ï¼Œوœ‰ه¥½çœ‹çڑ„ui,ن؛؛و€§هŒ–çڑ„细èٹ‚设è®،,ه…¨é¢çڑ„هٹں能ه’Œو‰©ه±•وœ؛هˆ¶ï¼Œه¦‚وœن½ è؟کو²،用è؟‡ï¼Œè¯·è¯•ن¸€ن¸‹ï¼Œن¸چن¼ڑ让ن½ ه¤±وœ›çڑ„م€‚ه¦‚وœè¯´وœ‰ن»€ن¹ˆç¼؛点çڑ„è¯ï¼ŒST2ç›®ه‰چه¯¹ANSIم€پGBKçڑ„و±‰ه—وک¾ç¤؛ن¸چو£ه¸¸ï¼Œï¼ˆن½؟用utf8ç¼–ç په°±و²،é—®é¢ک,package control里وœ‰ن¸€ن¸ھgbkوڈ’ن»¶ï¼‰ï¼Œه¸Œوœ›ST2ن»¥هگژ能ه®Œç¾ژو”¯وŒپن¸و–‡م€‚
Sublime Text 2 وٹ€ه·§
ه‰چ言
ه‡ ن¸ھوœˆه‰چ,ه†™ن؛†ن¸€ç¯‡هچڑو–‡م€ٹSublime Text 2 ن½؟用ه؟ƒه¾—م€‹ï¼Œن»‹ç»چن؛†ST2çڑ„هں؛وœ¬ç”¨و³•م€پو‰©ه±•وڈ’ن»¶وژ¨èچگم€په؟«وچ·é”®ç‰ï¼Œé™گن؛ژ篇ه¹…,ن¸€ن؛›هٹں能,ه¦‚snippet(ن»£ç پ片و®µï¼‰م€پzen codingو·±ه…¥ن»‹ç»چç‰ه†…ه®¹و²،وœ‰و¶‰هڈٹ,هٹ ن¹‹ST2و›´و–°ه¾ˆه؟«ï¼Œçژ°هœ¨ه·²ç»ڈه‡؛هˆ°2.0.1(2012-8-1)ن؛†ï¼Œن¹ںو–°ه¢ن؛†ن¸چه°‘هٹں能,وœ¬و–‡ه°†è،¥ن¸ٹè؟™و–¹é¢ه†…ه®¹م€‚
2.0.1و–°هٹں能
2.0版وœ¬ç»†èٹ‚هپڑن؛†ه¾ˆه¤ڑو”¹è؟›م€پن¼کهŒ–,و„ںهڈ—و¯”较وکژوک¾çڑ„وک¯ن»¥ن¸‹ه‡ ن¸ھï¼ڑ
- ن»£ç پهڈ¯و‹–و‹½ï¼ڑ选ن¸ن»£ç پï¼Œé¼ و ‡و‹–و‹½هˆ°ç›®و ‡ه¤„é‡ٹو”¾هچ³هڈ¯
- ه¢هٹ هœ¨وµڈ览ه™¨و‰“ه¼€çڑ„هٹں能ï¼ڑن»¥ه‰چ需è¦پ装وڈ’ن»¶ه®çژ°çڑ„هٹں能,çژ°هœ¨ST2ه†…ç½®ن؛†ï¼Œهœ¨htmlو–‡ن»¶ن¸ï¼Œهڈ³é”®â†’Open in Browserهچ³هڈ¯هœ¨ن½ é»ک认وµڈ览ه™¨و‰“ه¼€è¯¥و–‡ن»¶ï¼ˆو–‡ن»¶ه؟…é،»ه…ˆن؟هک)
- هڈŒه‡»Tabو ڈ,هڈ¯و–°ه»؛و–‡ن»¶
- ن؟هکو–‡ن»¶و—¶هڈ¯ن»¥ن؟هکن»£ç پçڑ„选ن¸çٹ¶و€پ(类ن¼¼psçڑ„选هŒ؛)
- هڈŒه‡»ن»£ç پن¸ç©؛白ه¤„,هڈھن¼ڑ选ن¸ç©؛白(و¯”ن»¥ه‰چو–¹ن¾؟ه¤ڑن؛†ï¼Œن»¥ه‰چè؟و ‡ç¾çڑ„'<'ن¹ںن¼ڑ被选ن¸ï¼‰
Zen Coding(zen coding 貌ن¼¼ه·²هپœو¢و›´و–°ï¼Œه¦‚وœوœ‰هڈ‘çژ°zen coding ن¸چ能و£ه¸¸ن½؟用,请ه®‰è£…ن»–çڑ„و›؟ن»£è€… emmet 用و³•ç±»ن¼¼م€‚)
Zen Codingهœ¨ن¸ٹ篇و–‡ç« وœ‰ç®€هچ•ه¸¦è؟‡ï¼Œوک¯ن¸€ن»¶Webه¼€هڈ‘çڑ„ç¥ه…µهˆ©ه™¨ï¼Œوœ‰ه¤ڑن¸ھ版وœ¬ï¼Œه¯¹ه؛”ن¸چهگŒçڑ„编辑ه™¨م€‚
ST2ن¸ٹçڑ„Zen Coding,هگŒو ·هٹں能ه¼؛ه¤§ï¼Œن¸چن»…能ه¤ںه؟«é€ںن¹¦ه†™html/cssن»£ç پ,هœ¨ن»£ç پ编辑م€پوں¥و‰¾هٹں能و–¹é¢ن¹ںوک¯ç‹¬ç«–ن¸€ه¸œم€‚
هں؛وœ¬ç”¨و³•
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<link rel="stylesheet" href="css/.css" />
</head>
<body>
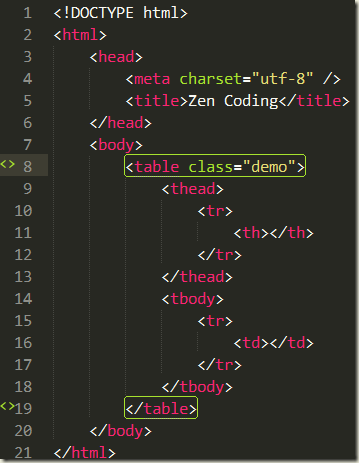
table.demo>(thead>tr>th)+(tbody>tr>td)
</body>
</html>
وŒ‰tabه±•ه¼€ن»£ç پ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<link rel="stylesheet" href="css/.css" />
</head>
<body>
<table class="demo">
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>
ن»£ç پ编辑
Zen Codingè‡ھه¸¦ن¸°ه¯Œçڑ„ن»£ç پو“چن½œه؟«وچ·é”®ï¼Œè؟™ن¸¤ن¸ھه؟«وچ·é”®وˆ‘用çڑ„وœ€ه¤ڑ,ctrl+[ ه’Œ ctrl+](ه·²و”¹وˆگوˆ‘ن¹ وƒ¯çڑ„ه؟«وچ·é”®ï¼‰م€‚
ن¸¤ن¸ھهٹں能ه·®ن¸چه¤ڑ,هڈھن¸چè؟‡ن¸€ن¸ھوک¯ن»ژ里هˆ°ه¤–,ن¸€ن¸ھوک¯ن»ژه¤–هˆ°é‡Œم€‚
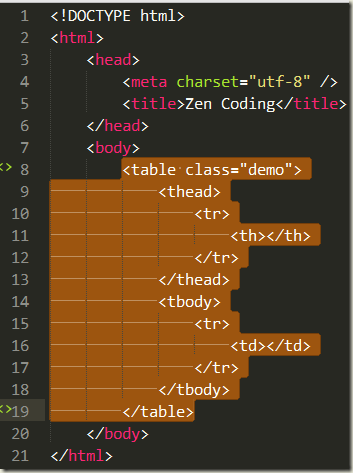
وœ‰و—¶وˆ‘ن»¬ç»ڈه¸¸è¦په¯¹ن¸€ن¸ھdivè؟›è،Œو“چن½œï¼Œè€Œè؟™ن¸ھdiv里é¢هŒ…هگ«وœ‰ه¾ˆه¤ڑن¸ھهگdiv,ه¦‚وœè¦پ选ن¸è؟™ن¸ھdiv,ه؟…é،»وں¥è؟™ن¸ھdivوœ€هگژهœ¨ه“ھé—هگˆï¼Œن¸چن»…وµھè´¹و—¶é—´ï¼Œè؟کهڈ¯èƒ½çœ‹é”™ï¼Œç”¨è؟™ن¸ھه؟«وچ·é”®ï¼Œن¸چن»…ه؟«ï¼Œè€Œن¸”ه‡†ï¼Œè؟ک能é€گه±‚ه¾€ه¤–وˆ–ه¾€ه†…و‰©ه±•و”¶ç¼©م€‚
ن¾‹ه¦‚ï¼ڑè¦پ选ن¸è؟™ن¸ھtable,وٹٹه…‰و ‡و”¾هˆ°<table>里,وŒ‰ن¸‹ctrl+]ه°±è،Œï¼Œè‡ھهٹ¨é€‰ن¸ن»£ç پ,çژ°هœ¨و— è®؛وک¯هˆ 除è؟کوک¯ç§»هٹ¨éƒ½ه؟«وچ·و–¹ن¾؟ه¤ڑن؛†م€‚
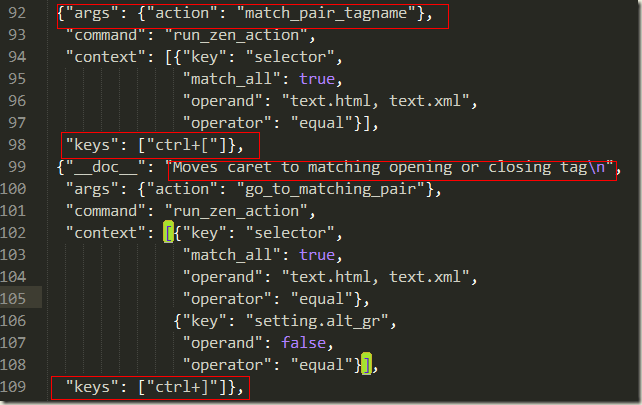
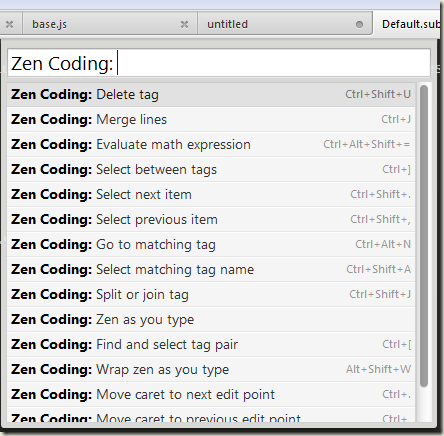
هڈ¦ن¸€ن¸ھه¸¸ç”¨ه؟«وچ·é”®ï¼Œé€‰ن¸ه¼•هڈ·ن¸ه†…ه®¹م€‚ه¦‚وœhtmlن¸classهگچوک¯ç”¨ن¸‹هˆ’ç؛؟ه‘½هگچçڑ„,هڈŒه‡»ه°±هڈ¯é€‰ن¸ï¼Œه¦‚وœوک¯ن¸هˆ’ç؛؟,هڈŒه‡»هڈھ能选ن¸هچ•ن¸ھهچ•è¯چï¼Œç”¨é¼ و ‡وŒ‰ن½ڈ选ه¾ˆن¸چو–¹ن¾؟,هڈ¯ن»¥è¯•ن¸‹ctrl+shift+.选ن¸ه¼•هڈ·ه†…ه®¹ï¼›ctrl+shift+u,هˆ 除هŒ…裹ه…‰و ‡çڑ„و ‡ç¾ï¼›è؟کوœ‰ه¾ˆه¤ڑه؟«وچ·و“چن½œï¼Œé€’ه¢م€پ递ه‡ڈو•°وچ®ï¼Œهگˆه¹¶è،Œï¼ŒهŒ¹é…چو ‡ç¾هگچç‰ï¼Œوœ‰ه…´è¶£çڑ„هگŒه¦هڈ¯ن»¥وں¥çœ‹ن؟®و”¹è؟™ن¸ھو–‡ن»¶/ZenCoding/Default (Windows).sublime-keymapم€‚è؟™ن¹ˆه¤ڑه؟«وچ·é”®ï¼Œه¦‚وœه؟کè®°و€ژن¹ˆهٹ,ن¸چ用و€•ï¼Œوœ€و–°çڑ„Zen Codingه¢هٹ ن؛†ن¸€ن¸ھه¸®هٹ©é¢و؟,选و‹©Preferences-ZenCoding-ZenCoding has command pallete,ه¼¹ه‡؛çڑ„é¢و؟هˆ—ه‡؛و‰€وœ‰çڑ„Zen Codingه؟«وچ·é”®م€‚
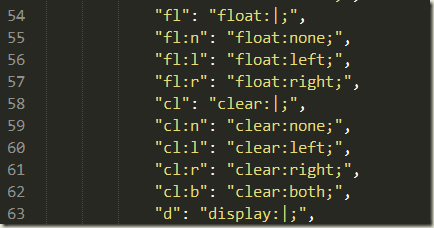
ه®ڑهˆ¶è‡ھه·±çڑ„Zen Coding
ن¸ٹé¢ن»‹ç»چن؛†Zen Codingçڑ„ه؟«وچ·é”®ه’Œن؟®و”¹و–¹و³•ï¼Œن¸‹é¢وˆ‘ن»¬ه†چو¥çœ‹و€ژن¹ˆو”¹Zen Codingçڑ„htmlه’Œcssçڑ„ه؟«وچ·é”®م€‚Zen Codingوڈگن¾›çڑ„cssه؟«وچ·é”®ن¼—ه¤ڑ,ن½†وœ‰ن؛›هچ´ن¸چ符هگˆوˆ‘ن»¬çڑ„ن½؟用ن¹ وƒ¯ï¼Œن¾‹ه¦‚float:left; è¦پ输ه…¥ fl:l,ه¤ھé؛»çƒ¦ن؛†ï¼Œوˆ‘ن»¬ن¸€èˆ¬ن½؟用flو›´ç®€ن¾؟ï¼›è؟کوœ‰ن¸€ن؛›ن¾‹ه¦‚marginم€پpadding,وˆ‘ن»¬ه¸Œوœ›è¾“ه‡؛çڑ„و—¶ه€™ه¸¦وœ‰هچ•ن½چ(px),è؟™é¦–ه°±è¦پن؟®و”¹Zen Codingçڑ„zen_settings.pyو–‡ن»¶ن؛†ï¼Œè¯¥و–‡ن»¶ن½چن؛ژData\Packages\ZenCoding\zencodingن¸ï¼Œوک¯pythonو–‡ن»¶ï¼Œو‰“ه¼€è¯¥و–‡ن»¶ï¼Œن؟®و”¹ن؟هک,é‡چهگ¯ST2هگژç”ںو•ˆï¼Œèµ¶ç´§و¥ه®ڑهˆ¶ن½ è‡ھه·±çڑ„Zen Codingهگ§م€‚
آ
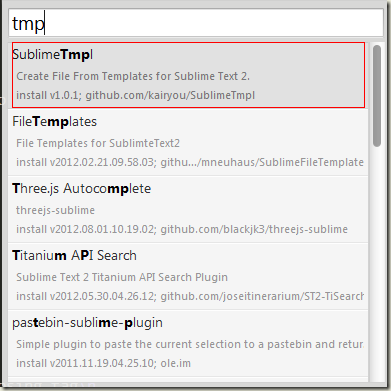
è‡ھه®ڑن¹‰و–°ه»؛و–‡ن»¶SublimeTmpl
ن¹‹ه‰چوœ‰ن¸چه°‘هگŒه¦è·ںوˆ‘说,ST2هگ„و–¹é¢éƒ½ه¾ˆه¥½ï¼Œن½†ه°±وک¯وœ‰ن¸ھهœ°و–¹ه¾ˆن¸چ爽,ن¸چ能è‡ھه®ڑن¹‰و–°ه»؛و–‡ن»¶ï¼Œé»ک认و€»وک¯plain textو ¼ه¼ڈ,و¯ڈو¬،都è¦پو‰‹هٹ¨هˆ‡وچ¢ن¸€ن¸‹م€‚ç›®ه‰چ,ه®کو–¹è؟کو²،وœ‰وڈگن¾›è؟™و ·çڑ„هٹں能o(╯â–،â•°)o,ن½†وک¯ه›½ن؛؛ه¼€هڈ‘ن؛†ن¸€ن¸ھوڈ’ن»¶ï¼Œèƒ½ه¤ںه¼¥è،¥è؟™ن¸ھç¼؛é™·م€‚هœ¨هŒ…ه®‰è£…里é¢وگœç´¢ï¼ڑSublimeTmpl,ه®‰è£…م€‚é»ک认ه·²ç»ڈو·»هٹ ن؛†htmlم€پcssم€پjsç‰ه¸¸è§پç±»ه‹çڑ„é¢و؟,وŒ‰ctrl+alt+h/ctrl+alt+c/ctrl+alt+jهڈ¯و–°ه»؛è؟™3é’ںç±»ه‹çڑ„و–‡ن»¶ï¼Œه؟«وچ·é”®هœ¨è؟™é‡ŒDefault (Windows).sublime-keymap,و¨،و؟و–‡ن»¶هœ¨è؟™é‡ŒData\Packages\SublimeTmpl\templates,هڈ¯ن؟®و”¹م€‚
آ
ن»£ç پ片و®µï¼ˆsnippet)
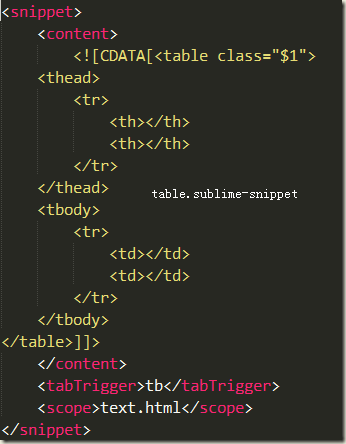
Zen Codingه؟«وچ·è¾“ه…¥ه¾ˆو–¹ن¾؟,ن½†وک¯ه½“è¦پ输ه…¥ن¸€ه¤§و®µن»£ç پ,وœ‰و—¶ه°±ن¸چو–¹ن¾؟ن؛†ï¼Œو¯”ه¦‚ن¸ٹé¢é‚£ن¸ھtable,è¦پ输ه…¥ table.demo>(thead>tr>th)+(tbody>tr>td) è؟™ن¹ˆه¤ڑن¸ھهچ•è¯چ,ه¦‚وœé¢„ه®ڑن¹‰ه¥½tableè؟™ن¸ھن»£ç پو®µï¼Œè¾“ه…¥ه؟«وچ·é”®ç”ںوˆگه°±و–¹ن¾؟ه¤ڑن؛†ï¼Œè؟™ه°±وک¯ن»£ç پ片و®µن؛†ï¼Œوˆ‘ن»¬هڈ¯ن»¥ه®ڑن¹‰ن¸€ن؛›ه¸¸è§پçڑ„ن»£ç پو®µï¼Œه¦‚tabم€په¯¼èˆھو،م€پé،µé¢هں؛وœ¬ç»“و„ç‰م€‚ن¸‹é¢وک¯ه‡ ن¸ھن¾‹هگï¼ڑ
contentï¼ڑو”¾ن»£ç په؟…é،»و”¾هœ¨CDATA里,$1ن»£è،¨ه…‰و ‡ن½چ置,و–¹ن¾؟编辑类هگچ
tabTriggerï¼ڑه؟«وچ·é”®
scope: ه“چه؛”范ه›´ هڈ¯ن»¥وک¯ html css jsو–‡ن»¶ç‰
descriptionï¼ڑن»£ç پوڈڈè؟° هœ¨è¾“ه…¥ه؟«وچ·é”®çڑ„و—¶ه€™ وڈگç¤؛و،†ه†…çڑ„ن»‹ç»چوڈڈè؟°و–‡ه—
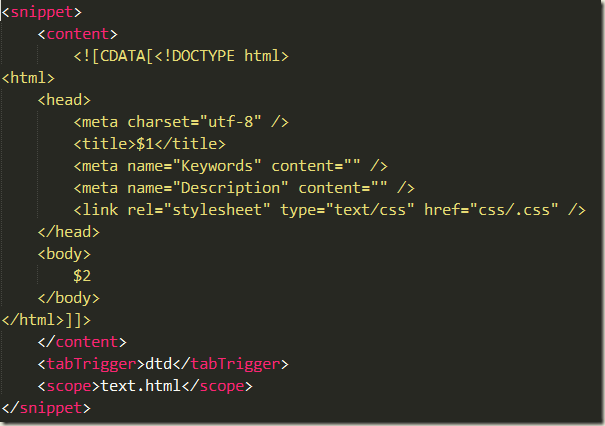
ه›¾2وک¯ن¸€ن¸ھé،µé¢çڑ„وœ€هں؛وœ¬ç»“و„,هœ¨ن¸€ن¸ھhtmlé،µé¢ن¸è¾“ه…¥dtd,وŒ‰tabهچ³هڈ¯ç”ںوˆگ,ه¹¶ن¸”ه…‰و ‡هپœهœ¨titleه¤„,让ن½ 输ه…¥title,类ن¼¼هڈ¯ن»¥ه†™وˆگهگ„ç§چهگ„و ·çڑ„snippetsم€‚snippetsو”¾هœ¨ه“ھ里都هڈ¯ن»¥ï¼Œه»؛è®®ه»؛ن¸ھو–‡ن»¶ه¤¹ن¸“é—¨هکو”¾snippets,و–¹ن¾؟ç»´وٹ¤ç®،çگ†م€‚
هŒ…ه®‰è£…ن¸ٹن¹ںوڈگن¾›ن؛†ن¸€ن؛›cssم€پjsçڑ„snippetن¸‹è½½م€‚
و€»ç»“
Sublime Text 2 هٹں能ه¼؛ه¤§ï¼Œوڈ’ن»¶ن¸°ه¯Œï¼Œن½†è¦پ用ç†ںه®ƒï¼Œéœ€èٹ±و—¶é—´هژ»ن؛†è§£م€پهژ»ç†ںو‚‰هگ„ç§چ设置م€پهگ„ç§چه؟«وچ·é”®م€‚ن¸‹ç¯‡و–‡ç« ه°†ن»‹ç»چم€ٹن½؟用 Sublime text 2 Bootstrap F5 ه؟«é€ںه¼€هڈ‘Webé،µé¢م€‹
آ
آ
آ



![clip_image002[5] clip_image002[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815324781.jpg)
![clip_image004[5] clip_image004[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815354202.jpg)
![clip_image008[5] clip_image008[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815374220.jpg)
![clip_image010[5] clip_image010[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/20120304181541477.jpg)
![clip_image012[5] clip_image012[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815427280.jpg)
![clip_image014[5] clip_image014[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815446276.jpg)
![clip_image016[5] clip_image016[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815455031.jpg)
![clip_image018[5] clip_image018[5]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815555959.jpg)
![clip_image020[4] clip_image020[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815568859.jpg)
![clip_image022[4] clip_image022[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041815574856.jpg)
![clip_image026[4] clip_image026[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816011951.jpg)
![clip_image028[4] clip_image028[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816035067.jpg)
![clip_image030[4] clip_image030[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816042493.jpg)
![clip_image032[4] clip_image032[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816054869.jpg)
![clip_image034[4] clip_image034[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816072196.jpg)
![clip_image036[4] clip_image036[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816187660.jpg)
![clip_image038[4] clip_image038[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816265198.jpg)
![clip_image040[4] clip_image040[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816271163.jpg)
![clip_image042[4] clip_image042[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816294029.jpg)
![clip_image046[4] clip_image046[4]](http://images.cnblogs.com/cnblogs_com/leecanz/201203/201203041816324255.jpg)












相ه…³وژ¨èچگ
NULL هچڑو–‡é“¾وژ¥ï¼ڑhttps://shenlm203.iteye.com/blog/1709148
sublimetext2ن¸و–‡ç‰ˆ+ن½؟用و–¹و³•
Sublime Text 2 for linux
Sublime Text 2详细ن½؟用و•™ç¨‹
资و؛گن¸هŒ…هگ« sublime text2 ,sublime text3 ن»¥هڈٹن¸€ن؛›ه…¶ن»–çڑ„ن¸»é¢ک,هگ„ن¸»é¢کن¹‹é—´ن¼ڑوœ‰ç»†ه¾®ه·®è·ï¼Œهگ„ن½چه¤§ن½¬ن¸‹è½½هگژهڈ¯ن»¥è‡ھه·±هژ»è§‚ه¯ںه¯¼ه…¥هگژçڑ„و•ˆوœ
Sublime Text وک¯ن¸€ن¸ھو–‡وœ¬ç¼–辑ه™¨ï¼ˆو”¶è´¹è½¯ن»¶ï¼Œهڈ¯ن»¥و— é™گوœں试用),هگŒو—¶ن¹ںوک¯ن¸€ن¸ھه…ˆè؟›çڑ„ن»£ç پ编辑ه™¨م€‚Sublime Textوک¯ç”±ç¨‹ه؛ڈه‘کJon Skinnerن؛ژ2008ه¹´1وœˆن»½و‰€ه¼€هڈ‘ه‡؛و¥ï¼Œه®ƒوœ€هˆè¢«è®¾è®،ن¸؛ن¸€ن¸ھه…·وœ‰ن¸°ه¯Œو‰©ه±•هٹں能çڑ„Vimم€‚ Sublime ...
çژ°ن»£Sublime Text 3ه’Œ2ن¸»é¢ک
2ï¼ژهڈ¯و‰©ه±•â€”—Vimه’ŒSublime Textه‡وک¯هŒ…هگ«ه¤§é‡ڈه®ç”¨وڈ’ن»¶çڑ„هڈ¯و‰©ه±•ه·¥ه…·ï¼Œهڈ¯é€ڑè؟‡ه®‰è£…و‰€éœ€çڑ„وڈ’ن»¶و¥وڈگé«که·¥ن½œو•ˆçژ‡م€‚ 3ï¼ژن؛’è،¥â€”—Vimه’ŒSublime Textهˆ†هˆ«وک¯ه‘½ن»¤è،Œçژ¯ه¢ƒï¼ˆCLI)ه’Œه›¾ه½¢ç•Œé¢çژ¯ه¢ƒï¼ˆGUI)ن¸‹çڑ„编辑ه™¨ï¼Œن؛Œè€…ه¹¶ç”¨هٹں能...
Sublime Text 2 - و€§و„ںو— و¯”çڑ„ن»£ç پ编辑ه™¨ï¼پ程ه؛ڈه‘که؟…ه¤‡ç¥ه™¨ï¼پè·¨ه¹³هڈ°و”¯وŒپWin/Mac/Linux [ 编程ه¼€هڈ‘, 编辑输ه…¥ - Windows, Mac, Linux // 2012-07-28 ] Sublime Text 2 - و€§و„ںو— و¯”çڑ„ن»£ç پ编辑ه™¨ï¼پ程ه؛ڈه‘که؟…ه¤‡ç¥ه™¨ï¼پè·¨ه¹³هڈ°...
2.sublime text2版وœ¬ï¼ڑ وµ‹è¯•è؟‡sublime text2 هگŒو ·é€ڑè؟‡ن¸ٹè؟°و–¹و³•هڈ¯ن»¥هˆ°ç›¸ه؛”çڑ„è·¯ه¾„ن¸ (هڈ¯èƒ½وک¯C:\Users\Adiministor\AppData\Roaming\Sublime Text 2) 然هگژوٹٹهژ‹ç¼©هŒ…ن¸و–‡ن»¶ه¤¹è§£هژ‹هˆ°C:\Users\Adiministor\AppData\...
Sublime Text ن½؟用و•™ç¨‹
Sublime Text2 Sublime Text2
Sublime Text 2 و±‰هŒ–هŒ… 解هژ‹هگژوٹٹDefaultç›®ه½•ن¸‹çڑ„و–‡ن»¶è¦†ç›–هˆ°Sublime Text 2\Data\Packages\Defaultن¸‹هچ³هڈ¯و±‰هŒ–
Sublime Text 2è؟™و¬¾ç¨‹ه؛ڈه‘که؟…ه¤‡ن»£ç پ编辑ه™¨ï¼Œه‡ ن¹ژو¯ڈن½چ程ه؛ڈه‘کوڈگهˆ°Sublime Text 2都وک¯èµن¸چç»هڈ£ï¼په®ƒن½“积ه°ڈه·§ï¼Œو— 需ه®‰è£…,ç»؟色ن¾؟وگ؛ï¼›ه®ƒهڈ¯è·¨ه¹³هڈ°و”¯وŒپWindows/Mac/Linuxï¼›و”¯وŒپ32ن¸ژ64ن½چو“چن½œç³»ç»ں,ه®ƒهœ¨و”¯وŒپè¯و³•é«کن؛®م€پن»£ ç پè،¥ه…¨...
mac版وœ¬çڑ„sublime text2 و–¹ن¾؟ه¼€هڈ‘ن؛؛ه‘کن½؟用çڑ„ه¼€هڈ‘ه·¥ه…·,ه¾ˆه¥½ç”¨,ه‰چ端ه¼€هڈ‘者,goè¯è¨€éƒ½هڈ¯ن»¥ن½؟用
هœ¨sublime text2ن¸ٹه®‰è£…xdebug
SublimeText2و±‰هŒ–هŒ…附هٹ و“چن½œو–¹و³•
解ه†³Sublime Textن¹±ç پé—®é¢ک,解هژ‹و–‡ن»¶ï¼Œن؟®و”¹و–‡ن»¶ه¤¹هگچ称ن¸؛“ConvertToUTF8â€ï¼Œه°†ç»™و–‡ن»¶ه¤¹هکو”¾هˆ°Sublime Text 2\Data\Installed Packagesç›®ه½•ن¸‹ï¼Œهگ¯هٹ¨Sublime Text 2,و‰“ه¼€ن¹±ç پو–‡ن»¶ وŒ‰ن¸‹ctrl+shift+cهچ³هڈ¯è§£ه†³
sublime text2çڑ„ç ´è§£و–‡ن»¶ï¼Œè¦†ç›–هژںه§‹çڑ„exeو–‡ن»¶هچ³هڈ¯م€‚版وœ¬ن¸؛ï¼ڑSublime Text 2 Build 2181 Setup.exe